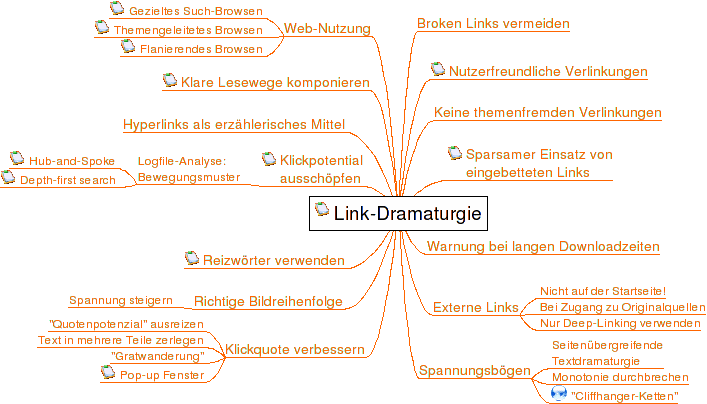
Link-Dramaturgie Buchtitel: Texten fürs Web (dpunkt-Verlag) Broken Links vermeidenNutzerfreundliche VerlinkungenDurch die richtige Auswahl des Wortes, welches verlinkt wurde, sollte eine zutreffende Informationsprognose möglich sein. Keine themenfremden VerlinkungenSparsamer Einsatz von eingebetteten Links"Wahrnehmungskonkurrenz" zwischen Link und Text Warnung bei langen DownloadzeitenExterne Links
Spannungsbögen
Klickquote verbessern
mit zusätzlichen Infos zum Text öffnen sich als "2. Ebene" über dem Text Richtige Bildreihenfolge
Reizwörter verwendenLegen einer "Spur" zum Zieldokument. -> lückenlose Reizwortkette Hyperlinks als erzählerisches MittelKlickpotential ausschöpfenIst der Nutzer am Ziel angelangt, verweilt er gerne etwas dort.
Nabe-Speiche-Strategie: Alle Links auf einer zentralen, für den User wichtigen Seite werden "abgegrast". Tieftauch-Strategie: Interessant erscheinende Links werden bis zur tiefsten Navigationsebene weiterverfolgt, ehe man wieder zurückkehrt. Klare Lesewege komponierenSequentielle Anordnung von HTML-Files. Web-Nutzung
Gezieltes Suchen nach einer bestimmten Info.
Infos zu einem Thema ("Heuschnupfen-Therapien").
Zeitvertreib, ziellos |
 "Cliffhanger-Ketten"
"Cliffhanger-Ketten"