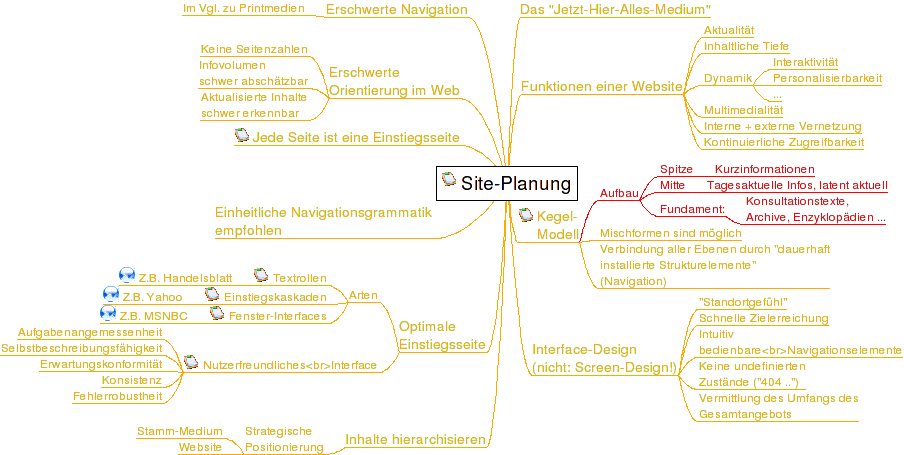
Site-Planung Buchtitel: Texten fürs Web (dpunkt-Verlag) Das "Jetzt-Hier-Alles-Medium"Funktionen einer Website
Kegel- ModellNach diesem Modell sollen Inhalte geordnet werden.
Interface-Design (nicht: Screen-Design!)
Inhalte hierarchisieren
Optimale Einstiegsseite
Lange Einstiegsseiten (Umfang: ausgedruckt mehrere A4-Blätter) Verwendung eines hierarchischen Kategoriensystems ("Schlagwortregister"). Einstiegsseite passt auf eine Bildschirmfläche.
DIN-Norm 66234 Einheitliche Navigationsgrammatik empfohlenJede Seite ist eine EinstiegsseiteEinfaches Wechseln zwischen den Webseiten ermöglichen! Erschwerte Orientierung im Web
Erschwerte Navigation
|
 Z.B. Handelsblatt
Z.B. Handelsblatt