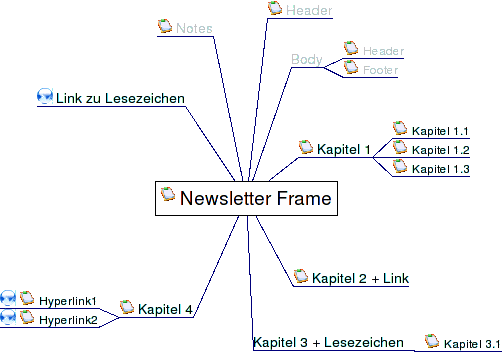
Newsletter Frame Beispiel für einen Newsletter Frame für "mm2html.MMScript" von www.clemens-kraus.de. Header<TITLE>Beispiel Frame für einen Newsletter</TITLE> Body
<TABLE BGCOLOR="#6495ED" WIDTH="100%" CLASS="navbar">
<P> Kapitel 1texttext
Abschnitt1 text texttexttext text text texttexttexttext texttexttext texttexttext texttexttext texttext text texttext texttext
texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext
Abschnitt1 Kapitel 2 + Linktexttext <a href=http://linkme.de>HYPERLINK</a> testtexttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttexttexttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext Kapitel 3 + Lesezeichen
texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext texttext texttext texttext text texttexttexttext text texttexttext texttexttext texttext texttext texttexttext Kapitel 4Verschiedene Hyperlinks:
Der Spiegel
Süddeutsche Zeitung
|

|
Navigation:

 Hyperlink1
Hyperlink1